메모장 프로젝트 (읽기)
이번장에서는 Django 프레임웍을 이용해서 간단한 웹 메모장 프로그램을 작성해 보겠습니다. Django 는 다양한 형태의 Database를 지원하고 있는데, 설정파일에 대한 변경없이 default로는 Sqlite 를 사용할 수 있습니다. 그래서 Django + Sqlite 를 이용한 메모장 프로그램을 작성하도록 하겠습니다.
가. memo 프로젝트 생성
cmd 창을 열고 아래와 같이 입력합니다.
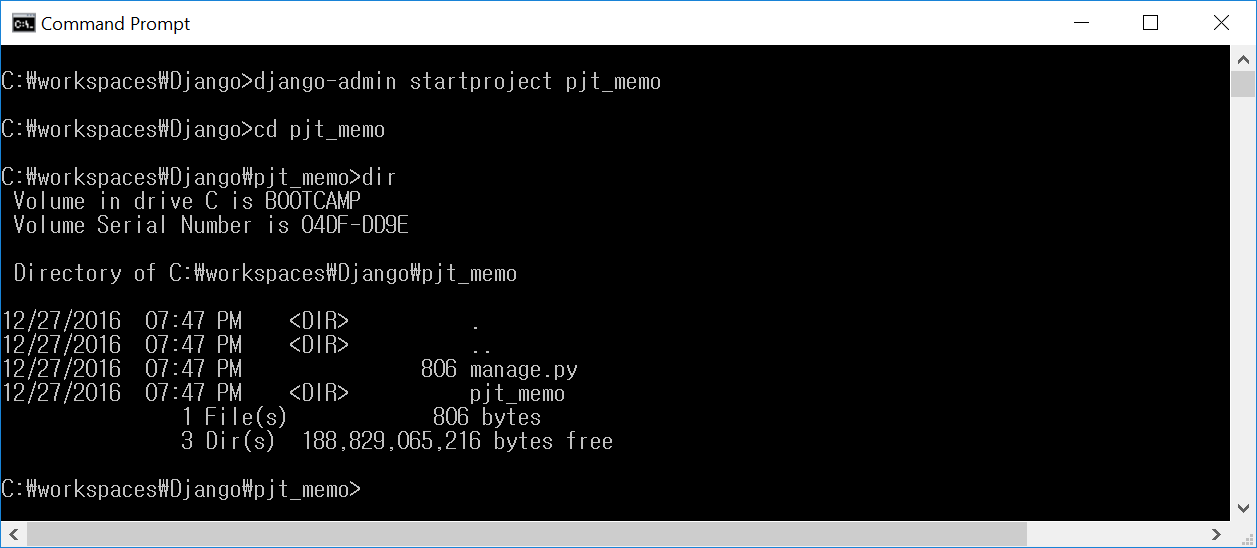
- django-admin startproject pjt_memo

cd pjt_memo 명령어로 메모 프로젝트가 있는 디렉토리 내부로 이동하면 동일한 이름의 pjt_memo 디렉토리와 manage.py 파일이 생성되어 있고, 내부에 있는 pjt_memo 디렉토리에는 4개의 .py 파일이 자동으로 생성되어 있습니다.
나. 기본설정
1.테이블생성
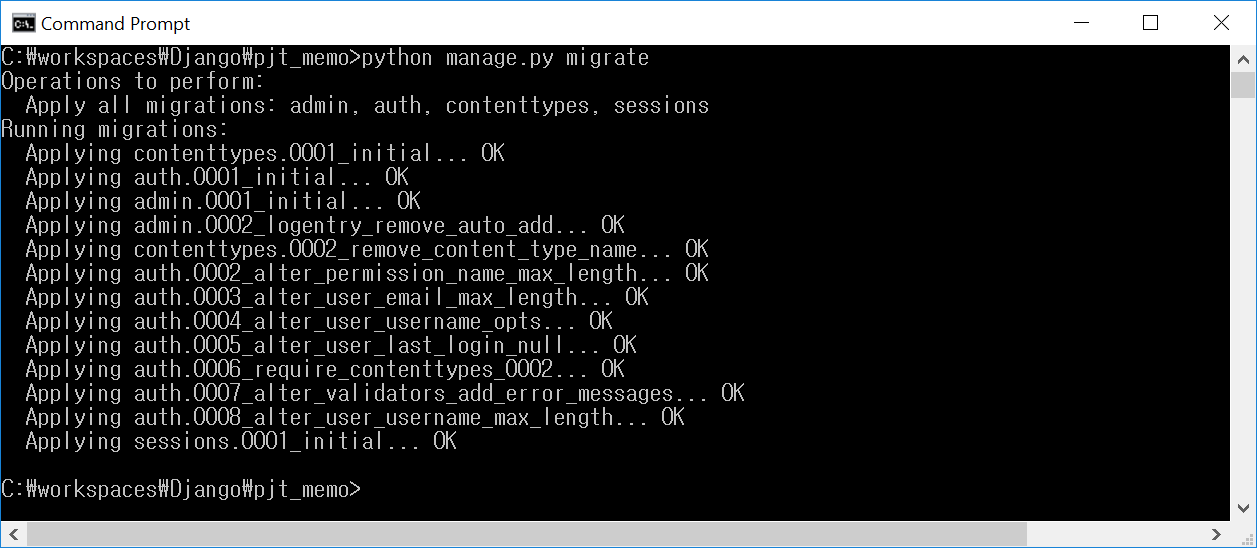
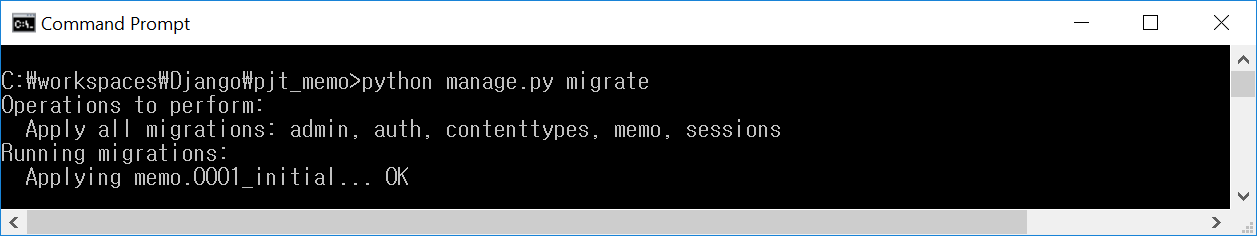
프로젝트 디렉토리에서 python manage.py migrate 라고 입력합니다. Database에 변경사항이 발생했을 때 반영시키는 명령어로써 관리자 등의 기본 사용자를 Database에 입력하기 위해 먼저 생성해 줍니다.
- python manage.py migrate

명령어를 실행하고 나면 프로젝트 폴더에 sqlite3 파일이 생성된 것을 확인할 수 있습니다
2.관리자(super user) 생성
이제 Database 가 생성되었으므로 관리자를 생성해 보겠습니다. python manage.py createsuperuser 라고 입력한 후 사용자명, 이메일주소, 비밀번호 순으로 입력합니다.
- python manage.py createsuperuser

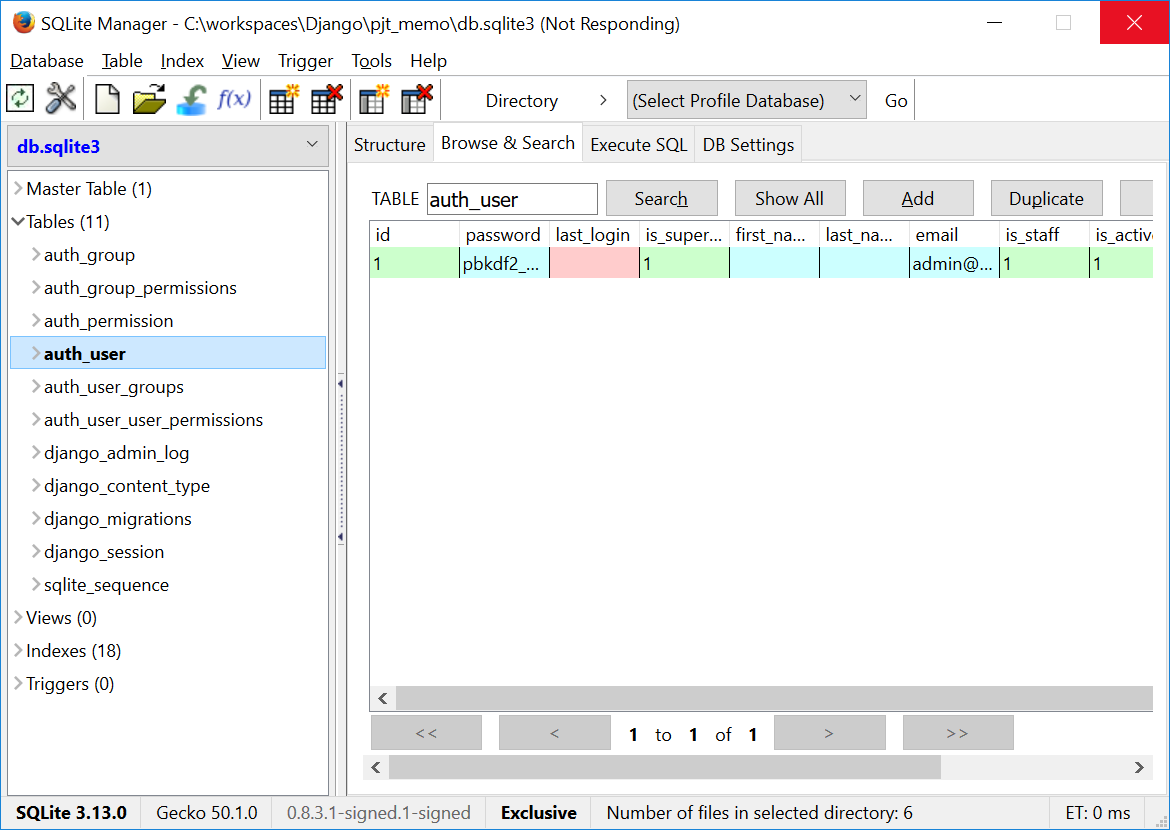
sqlite 뷰어를 사용해서 위에서 생성한 db.sqlite3 파일을 열어보면 아래와 같이 여러개의 테이블들과 관리자 데이터가 생성되어 있는것을 확인해 볼 수 있습니다.

3.앱 생성
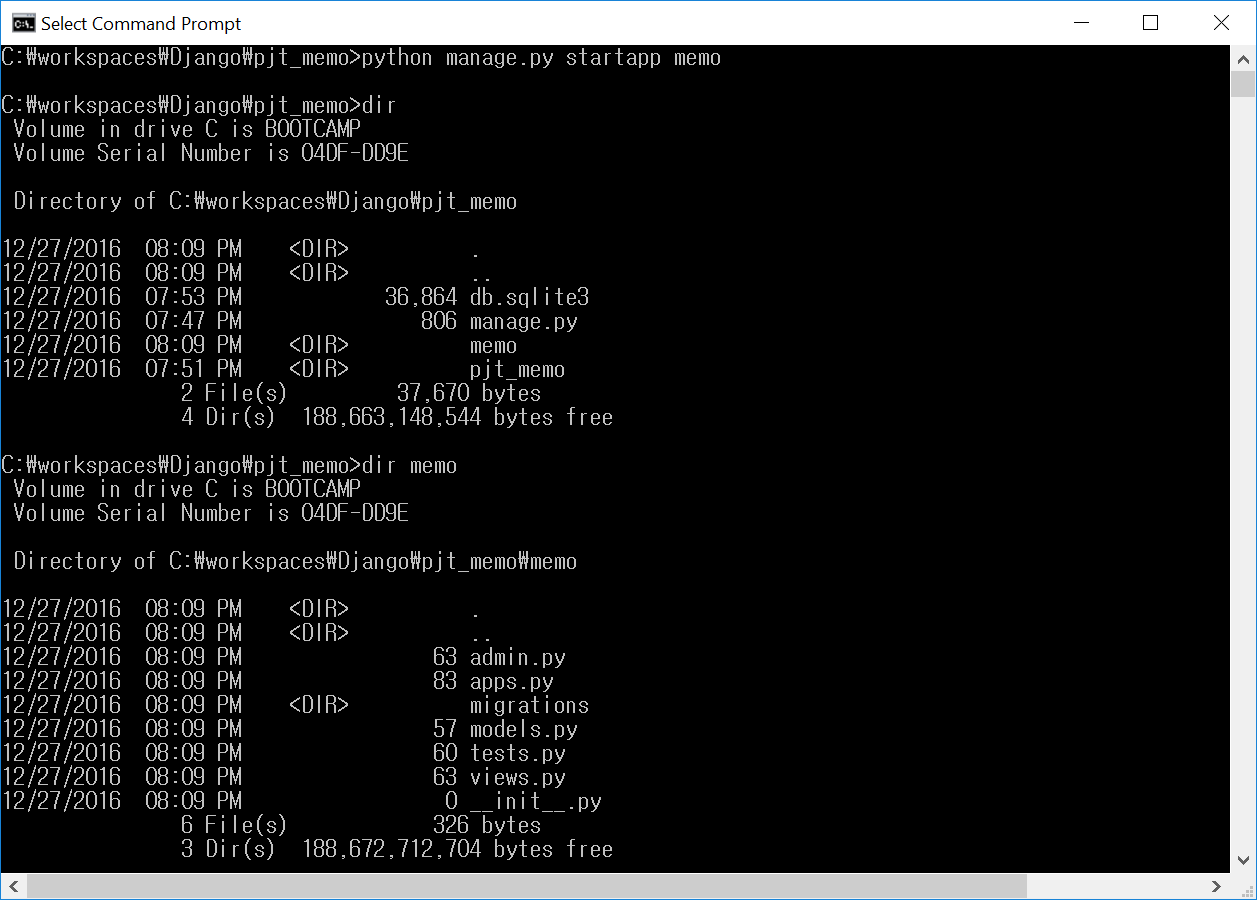
이제 메모프로젝트에서 사용할 실제 앱을 생성해 줍니다. 프로젝트 폴더에서 python manage.py startapp memo 라고 입력합니다.
- python manage.py startapp memo

이제 memo 라는 앱디렉토리와 함께 디렉토리 내부에 메모앱을 위한 기본 파일들이 생성되어 있는것을 확인할 수 있습니다.
4.앱등록
사용할 앱들은 모두 프로젝트의 설정파일에 등록되어야 합니다. 프로젝트 설정파일인 settings.py 파일을 열고 생성한 memo 앱을 등록해 줍니다. 먼저 설정파일 상단에 있는 INSTALLED_APPS 에 앱의 설정 클래스를 등록해줍니다.
- 프로젝트폴더/pjt_memo/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'memo.apps.MemoConfig', # 메모 설정 클래스 추가
]
설정 클래스인 MemoConfig 는 memo 디렉토리에 있는 apps.py 파일 내부에 정의되어 있습니다.
다. 개발
1.테이블생성
memo 디렉토리 안에 있는 models.py 파일을 열고 아래와 같이 입력합니다.
- memo/models.py
from django.db import models
# Memo 클래스는 Django 의 Model 클래스를 상속한다.
class Memo(models.Model):
content = models.CharField(max_length=1000, blank=True, null=True)
Django 는 하나의 클래스를 테이블로 정의하게 되고, 각각의 멤버변수를 테이블의 컬럼으로 사용할 수 있습니다. 메모 테이블에는 기본적으로 메모내용을 문자열로 입력할 수 있는 content 컬럼과 수정일자인 last_modified 두 개의 컬럼을 정의해 주었습니다.
이제 admin.py 파일에 등록해 주면 Django 어드민페이지 에서도 테이블을 확인할 수 있게됩니다. admin.py 파일을 열고 아래와 같이 입력합니다.
- memo/admin.py
from django.contrib import admin
from memo.models import Memo
class MemoAdmin(admin.ModelAdmin):
list_display = ('content','last_modified')
admin.site.register(Memo, MemoAdmin)
그리고 변경사항을 반영하기 위해 cmd에서 아래와 같이 입력합니다.
- python manage.py makemigrations

- python manage.py migrate

2.관리자화면 확인
이제 변경된 사항을 확인하기 위해 서버를 실행하고 접속해 보겠습니다.
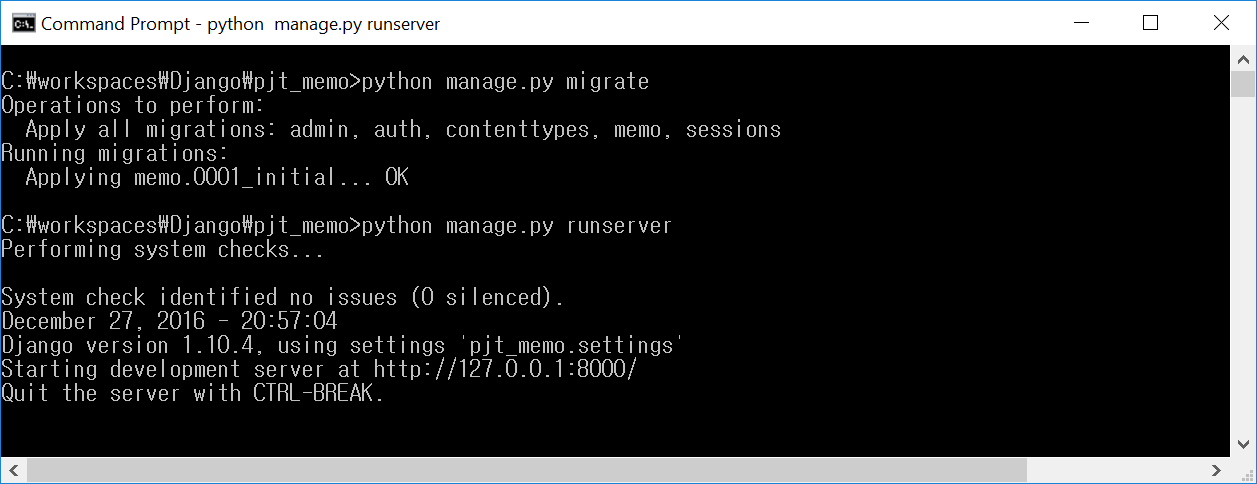
먼저 python manage.py runserver 로 서버를 실행합니다.
- python manage.py runserver

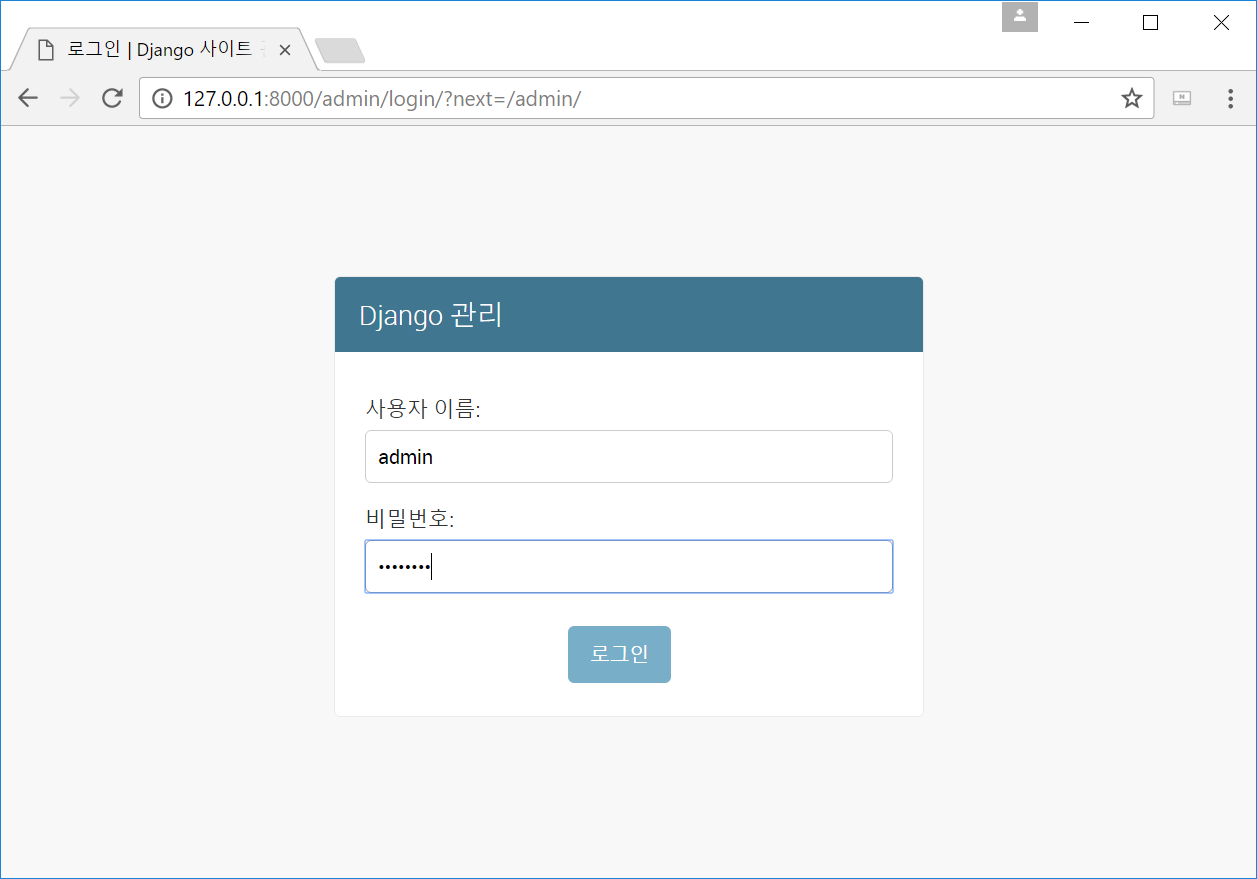
서버가 실행된것을 확인한 후에 브라우저를 통해 관리자화면에 접속해봅니다.

관리자 로그인 화면에서 앞에서 설정한 관리자(super user)의 사용자 이름과 비밀번호를 입력하고 로그인 합니다. 로그인하면 화면 중간에 앞에서 생성했던 Memo 앱의 이름을 확인할 수 있습니다.

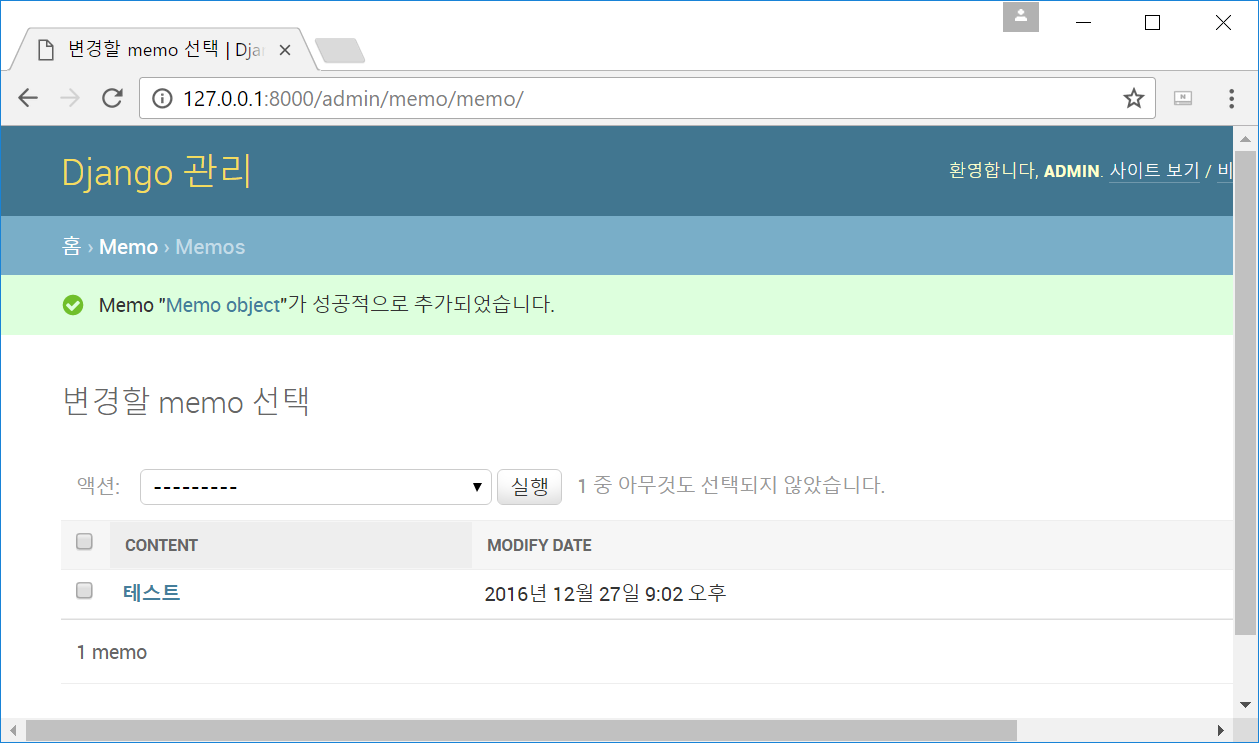
Memo 앱 이름을 클릭해서 상세페이지로 이동한 후 내용을 추가할 수도 있습니다. 입력된 시간은 자동으로 저장됩니다.

3.URL 설정
프로젝트 내부에 있는 urls.py 파일을 열어보면 아래와 같이 기본적으로 admin url 에 대해 정의가 되어 있는것을 볼 수 있습니다. 그렇기 때문에 우리는 특별한 설정없이 /admin url 을 통해 위의 페이지에 접속할 수 있는 것입니다.
- 프로젝트폴더/pjt_memo/urls.py
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
}
url( ) 함수는 기본적으로 5개의 파라미터를 가지고 있는데, 앞의 두개는 필수적으로 입력해야 되고, 뒤의 세개는 옵션입니다. 즉 요청url에 대한 뷰만 정의되면 Django는 정상적으로 동작하게 됩니다.
- url( regex, view, kwargs=None, name=None, prefix='')
프로젝트의 url 매핑을 위해서는 일반적으로 프로젝트의 urls.py 파일과 각 앱단의 urls.py 파일 두개를 모두 수정해 주게 됩니다.
아래와 같이 먼저 프로젝트디렉토리에 있는 urls.py 파일에 memo 관련 url 을 추가해 줍니다.
- 프로젝트폴더/pjt_memo/urls.py 수정 (프로젝트 urls)
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
# memo 문자열로 시작하는 url 요청이 오면 memo.urls 파일에 있는 url 로 매핑
url(r'^memo/', include('memo.urls', namespace='memo')),
]
그리고 앱폴더 아래에 urls.py 파일을 추가합니다
- 프로젝트폴더/memo/urls.py 추가 (앱 urls)
from django.conf.urls import url
from memo.views import MemoList,MemoDetail
urlpatterns = [
url(r'^$',MemoList.as_view(), name='index'),
url(r'^(?P<pk>\d+)/$', MemoDetail.as_view(), name='detail'),
]
memo 라는 url 로 들어온 요청을 MemoList 뷰로, memo/아이디 url 로 들어온 요청을 MemoDetail 뷰로 매핑하고, url 패턴의 이름을 index 와 detail로 각각 지정했습니다.
4.뷰 작성
이제 위의 url에서 지정한 뷰 클래스를 생성해주겠습니다. 앱 디렉토리에 는 views.py 파일을 열고 아래와 같이 수정해줍니다.
- 프로젝트폴더/memo/views.py
from django.views.generic import ListView, DetailView
from memo.models import Memo
class MemoList(ListView) :
model = Memo
class MemoDetail(DetailView) :
model = Memo
5.템플릿 작성
이제 실제 html 코딩 화면에 해당하는 템플릿을 작성해 보겠습니다. 템플릿 디렉토리는 앱폴더 아래에 templates/앱이름 형태로 존재해야 되기 때문에 아래 경로상의 디렉토리를 생성해 줍니다.
- 프로젝트폴더/memo/templates/memo
위의 views.py 에서 정의한 MemoList와 MemoDetail 이 각각 Django에서 제공하는 generic 인 ListView와 DetailView 를 상속한 것을 볼 수 있는데, 이 들 두개의 generic은 특별한 설정을 하지 않아도 해당 클래스들에 설정된 모델이름을 기준으로 각각
- 모델이름소문자_list.html
- 모델이름소문자_detail.html
이렇게 두 개의 이름으로 뷰가 매핑됩니다. 따라서 템플릿 폴더에는 모델이름인 Memo 의 소문자 memo 에 list와 detail를 suffix로 갖는 html을 생성해주면 자동으로 인식됩니다.
템플릿 폴더에 memo_list.html, memo_detail.html 파일을 생성하고 아래 내용을 입력합니다.
- 프로젝트폴더/memo/templates/memo/memo_list.html
<!DOCTYPE html>
<html>
<head>
<title> Memo </title>
</head>
<body>
<div id="content">
<h1>Memo List</h1>
<ul>
{% for memo in object_list %}
<li><a href="{% url 'memo:detail' memo.id %}"> {{ memo }} </a></li>
{% endfor %}
</ul>
</div>
</body>
</html>
- 프로젝트폴더/memo/templates/memo/memo_detail.html
<!DOCTYPE html>
<html>
<head>
<title> Memo </title>
</head>
<body>
<div id="content">
<h1>Memo Detail</h1>
{{ object.content }}
</div>
</body>
</html>
라. 접속테스트
이제 Django 서버를 실행하고 브라우저를 통해 접속해 보겠습니다.
클릭하면 상세페이지로 정상이동하는 것을 확인할 수 있습니다.